How to Upload Images to Google Bucket
Paradigm Upload With Google Cloud Storage and Node.js

In this relatively short tutorial, I'll be showing you lot how to upload an image to Google Deject Storage and also how yous can resize the paradigm.
As developers, one of the things we shouldn't practise is to always shop an Prototype to our database as this could open upward our application to all sort security vulnerabilities, it also eats upward unnecessary infinite in our database since they are stored equally a blob file , and finally, it could lead to an increase in the toll of backing upwards data. Solutions to these issues could either be to Store our images in the file system, and create links/pointers to these images in the database but this could be deadening when we need to fetch those images. Another way this problem can exist solved is to serve our files with a CDN (Content Delivery Network). A Content Delivery network is often used to accelerate the effectiveness and efficiency of serving contents from a server to the clients past caching them and making them available to the clients as quick as possible. Notwithstanding, serving just images with a CDN can be very expensive, and the matter is, since CDN tends to thrive by caching contents, you might take uploaded a new image or file just information technology wouldn't exist available to the users until you articulate the cache. The all-time option is to employ an online file storage web service on the cloud.
The Deject is but a remote server sitting somewhere, where you can store your content and access them rapidly, easily, deeply, and from anywhere in the world. Ane of the advantages of using the Cloud is considering of how elastic, attainable, and secure it can be. A lot of companies offering these deject-based services including Tech Giants like Amazon and Google .
In this tutorial, we will be using Google's cloud-based service known every bit Google Cloud Platform . Google Cloud platforms offer a range of deject-based services but the one we are going to be focusing on is going to be Google Cloud Storage. Google cloud storage is a service on GCP that allows you to shop static files like images and files. The advantage of using this is that instead of storing say an image in your database, you lot instead, upload the paradigm to GCS and go a link/url to that file in which yous can then store into your database hence, saving disk space in your database and reducing time spent in trying to backup your data.
Getting Started
Before we can first uploading images or any files, we need to first create an account, to do so, copy and paste the URL beneath into your browser and click Enter . This takes you the Google Cloud platform's website.
https://cloud.google.com/storage/ Afterward the folio loads, y'all should see something like to what I have below.

Click on the "Become To Panel" Button. This takes you lot the Cloud Console. Which looks something similar to what we have below.

Y'all'll notice that I painted a function of the picture, click on that office on your screen. This redirects u.s.a. to a folio where we are being asked to create a project. Give it a name and click on the create button. This action creates a new project for us in which we can associate our GCS project with.

Yours might exist way different from mine if it'southward your first using GCP.
In the search bar, type Deject Storage.

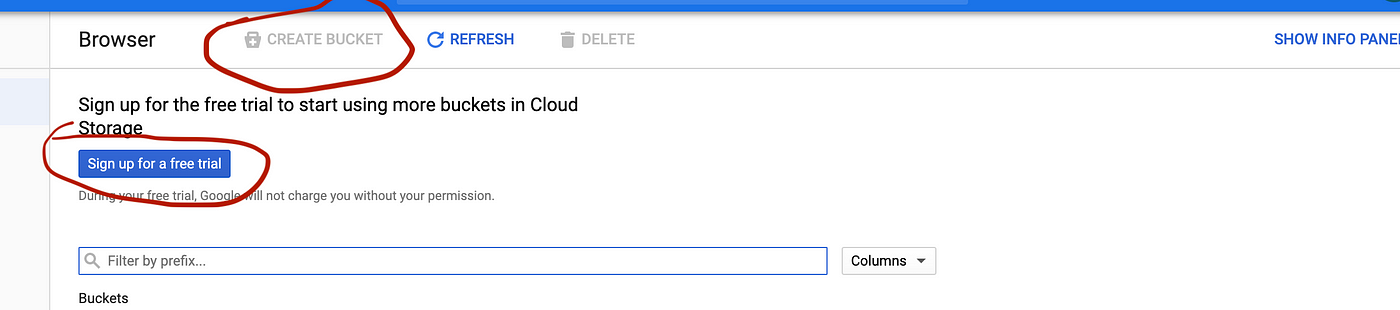
Subsequently doing so, yous should be redirected to a page similar to what we take below.

You'll detect that the "Create Bucket" push isn't active, and likewise there is a button that is asking the states to "Signup for free". Click on the "Sign Upward Button" and fill all the necessary information. You might also be asked to enter your Credit/Debit Card Details earlier you lot can be able to complete the "Sign Up exercise".
After you are done, the "Create Saucepan" push should exist active, click on it, you should encounter a modal similar to what nosotros have beneath.

If non, just give your bucket a name. Then, go along hit the go on button until you lot get to the final select box. Finally, click on the create push.

After, completing the clicking exercise, you lot should be redirected to a page like to what we take beneath.

Click on the create button to finally create a Bucket. A Bucket is basically a identify on the deject where all of your data are being stored. According to the Google Deject documentation, a Saucepan is said to exist a "Container that holds your data." To read more than about Buckets visit the link below.
https://cloud.google.com/storage/docs/key-terms That beingness done, we can now move to our development environment and start writing some code!
Setting Up The Development Surroundings
To prepare your dev surround for this little projection, open up your terminal or console and blazon in the commands below.
mkdir uploadit && cd uploadit if yous are using Visual Studio Code every bit your Code Editor you can type the command below after the initial ones to open up the Editor.
code . Once you are in your directory and have confirmed, type in the command below to initialize your project.
npm init --y The command beneath is often used whenever a new projection is to exist started in Node.js. This allows us to keep track of all install dependencies when have used in developing the project. The result of running the command is shown beneath. A json file with some meta-data near our project.
{
"proper name": "uploadit",
"version": "ane.0.0",
"clarification": "",
"main": "alphabetize.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit ane"
},
"keywords": [],
"author": "",
"license": "ISC"
} The next matter we need to do is to install all necessary dependencies our app needs for it to role. In your terminal, enter the command below to install a couple of dependencies we need to start our app'southward server.
npm i limited body-parser multer We need express for creating a server that is going to power our application, torso-parser for parsing requests whenever it hits our server, and multer for parsing files which must have been office of the request object.
After successfully completing the action, a node_modules directory is being included in your project directory. This folder contains all the dependencies our application needs for it to be able to run.
Creating A Server
After you are done, in your root directory create a file and name it index.js . This is where we are going to put the code which is going to create a server for our application. At this charge per unit, your application'south project structure should look like to the picture below.
In your index.js file, paste the code below into it.
const express = crave('express')
const bodyParser = require('body-parser')
const multer = crave('multer') const app = limited() app.listen(9001, () => {
console.log('app now listening for requests!!!')
})
After you're washed with that, run the command beneath to start your server.
node alphabetize This would create a server that listens for requests on port 9001. To kill the process, click on ctrl + c at the same fourth dimension.
Starting our app with node directly would not be efficient as when we make changes to the app when nosotros have to manually kill the server, and and so restart before it tin be able to observe any changes in our awarding. A solution to this problem is to install nodemon which we tin employ to automatically start our project someday nosotros brand a change to any file in our projection. To install it run the command below in your final.
npm i -D nodemon This installs it equally a dev-dependency in the projection. At present, go to your package.json file and alter it's contents to what is in the snippet below.
You lot'll discover that in the script cardinal, a new set up of central-value pair has been added to information technology. Now, go to your terminal and run the control below to start your application server with nodemon.
npm run start You lot should come across something similar to what nosotros take beneath.

Setting Up A Service Account Central
At present that nosotros take a server running, nosotros can now beginning making requests in lodge to push an image or file into our bucket. Just to do so, we need a dependency and also some certain credentials from our bucket to do and then.
In your concluding , blazon in the control to install the google cloud storage dependency which is going to help us with the image upload.
npm i @google-deject/storage Create a folder in the root of your project and name it assets. This is where we are going to put the files and images we want to push into our saucepan. Once y'all are done with that, put a random flick in it and go back to the GCP panel. We need to create a service business relationship key which gcs is going to apply to authorize us to put a file in our bucket.
On the GCP panel, search for API , click on the api & services choice. Yous should exist redirected to a new page. Scroll down and click on the storage link

After clicking on the link, you lot will be redirected to a new page. At the left section of the page, click on the credentials button, afterward, click on the add together credentials push every bit shown beneath.

Then, click on the service account option. Fill in the forms then click on the create push as shown beneath.

Y'all should be redirected to the create role section. Ringlet down or search for storage. Select it and too select API KEYS ADMIN.

One time that's done, you are once over again being redirected to some other page. Just click on the create key button as shown beneath.

Click on create

Subsequently it is being created, an automated download of the business relationship key is existence automatically downloaded. Yous need to continue this file very safe.

Going Deeper!
In the previous department, we created a service account primal and also downloaded it on our machine. So, nosotros need to make utilise of this file before we can exist able to do anything. In your root directory create a folder and proper noun information technology config . Copy and then paste the JSON file we downloaded into information technology. Likewise, in the config directory, create an alphabetize.js file and paste the lawmaking below into it.
What we take washed here is basically a configuration of the @googale-deject/storage dependency we installed earlier on in the project.
After doing this nosotros can now start with the core functionality of our awarding, which is prototype/file upload.
In the root directory create a folder and name information technology helpers. Then, create a helpers.js file in it. We are going to use this file to create some helper functions that would help us with the image upload. However, supercede the alphabetize.js file in your root directory with the code snippet below.
You'll notice that our app has changed. Nosotros actually haven't washed annihilation much, all we have done is just to apply the other dependencies equally a middleware in our application.
Proceed to the helpers.js file and paste the lawmaking snippet into it.
What we have done here is to first import the @google-cloud/storage we initially configured and then we proceeded in linking it to our bucket. Later on, nosotros created a office that returns a Promise. The office expects an object which contains the blob object. We and then extracted the file name and the file ( buffer ) from the object. We clean it upwards, then, create a read stream. Once information technology is done writing the stream, information technology returns a URL to the image.
Once that is washed, go back to your index.js file and supplant the existing code with the code snippet below.
Open up upward POSTMAN, click on class-data, then, type file (it is important that the key is named file since we already configured multer to grab our file in the files central) under the central column, and select a random file on your system then, finally, brand a Post request to…
http://localhost:9001/uploads 
if that's successful, you should meet a link to the image.
However, at this rate, the image would not be publicly available. You demand to go dorsum to the gcs console and edit permission of the file.
Go to permissions => Add Members => storage object viewer.

Once that is complete, the file can at present be publicly bachelor.

Decision
In this relatively brusk tutorial (lol) we can see that gcs have fabricated file upload easier. With few lines of code, you already accept your file uploaded. It also has a very secure system for authorized users who can have access to the files in your bucket.
The awarding's source code can be establish…
https://github.com/olamilekan000/uploadit Also, if you'd like to enquire me further questions, experience free to hit me upwards on Twitter.
https://twitter.com/Principino__ To larn more most gcs, cheque out the docs here
https://googleapis.dev/nodejs/storage/latest/alphabetize.html You lot tin can also try this awesome library for the file upload in case you practise not want to go through the stress of writing the code all over again.
https://www.npmjs.com/package/gcs-file-upload Arigato!
Source: https://medium.com/@olamilekan001/image-upload-with-google-cloud-storage-and-node-js-a1cf9baa1876
0 Response to "How to Upload Images to Google Bucket"
Post a Comment